
Retro computing with a touch of modern and the home for all things, retroCombs (aka Steven Combs).
Disclosure Statement: When you click on links to various merchants on this site and make a purchase, this can result in this site earning a commission. Affiliate programs and affiliations include, but are not limited to Amazon, the eBay Partner Network, and/or others.

Source Code Pro is a wonderful Markdown font
by Steven B. Combs, Ph.D.
While reviewing Markdown text editors for the iPad during my last post, I had occasion to update the Textastic app. Textastic was not the winner of my round-up; however, it was very close. You can read the review to find out why. Since I still find Textastic to be a capable editor, I keep it on my iPad.

During a recent update, Textastic included several new features (but sadly, not the ones I was hoping for). There was one little addition that enhanced my editing not only on the iPad using Textastic, but also on my Mac. The inclusion of a single Adobe open source font called Source Code Pro. Learn more about this font after the click below.
I have to admit, I’m a bit of a font geek. Not one of those, downloading every font I can find and installing on my Mac, but one of those, I love the shapes and styles of fonts and how they interact with objects on a page. I find typography to be an interesting art form and science.
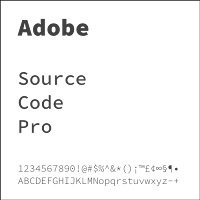
As soon as I discovered Textastic included a new font, I was intrigued. I changed the default font in Textastic and loaded up a file. This new mono-spaced font is gorgeous, as you can see in the image below.
The font includes several weights and bold characters to provide usage flexibility. The only drawback – no italicized characters. Italics would be useful for those of us that use Markdown editors to preview formatting; however, if you are a coder, you won’t miss it. I found the font so attractive that I decided to research it a bit further and came across the Adobe Source Code Pro announcement. You should take a look at the entire post; however, I did like the author’s “Why monospace” section and have included it below:
“As a font developer, I spend a good chunk of each day coding in a text editor and reading output messages from a terminal window, so I can appreciate the importance of a good monospaced font. Of course there is no technical limitation to using monospaced fonts when coding, but it is a very useful convention. When the Brackets team reached out to us on the Adobe type team, asking if we could develop a coding font for their open source application, we thought it made sense to adapt Source Sans (From Doc – you should grab this font as well for your normal needs), which I was working on at the time. Personally, I felt that I could use this opportunity to create a coding font that I would want to use myself. Given the existing family name, I couldn’t resist the opportunity to name the monospaced variant designed for coding applications Source Code.”

The blog post provides the a bit more background as to why they chose to provide a vector, rather than bitmapped font, as well as some other design considerations. It is an interesting read. While there you can find the link to download. I downloaded the font and added the font to all my Macs. Installation is simple:
- Download the font package
- Locate the .zip download
- Double-click the .zip file to unpack the download – a file will be extracted
- Double-click the folder to open the font files
- Select all the .odt fonts (either create a window around the files or ⌘-click each file individually)
- Right-click on the entire selection
- Select Open – the files will install automatically
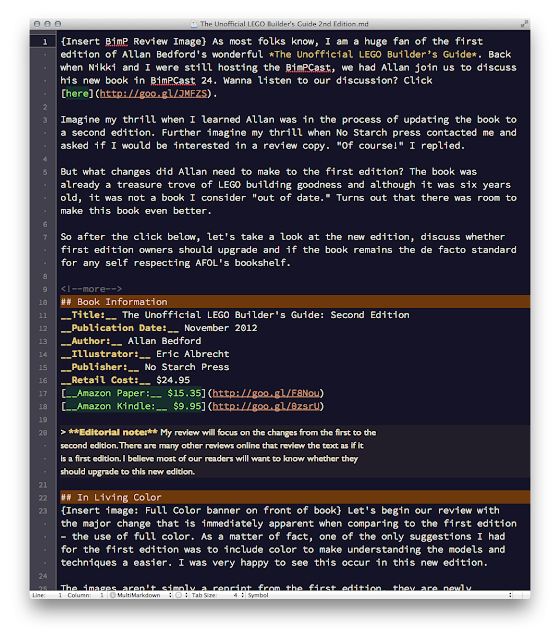
The font is now available in any application. I set it as the default font in TextMate 2. you can see the results below.

The Google Web Fonts repository includes this font, and I do hope one day Blogger will fix the issue many of us are having with the Blogger template editor so I can use Source Code Pro as my default text for this blog. [Author’s Note: Check out the “Why I moved from Blogger to Jekyll” post to find out why I no longer care.
Font choices are alway a very personal decision; however, If you are a coder, Markdown user, or simply a fan of monospaced fonts, you will enjoy the appearance and utility of this wonderful open source font. Well done Adobe! Have another font recommendation? Drop a comment below.