
Retro computing with a touch of modern and the home for all things, retroCombs (aka Steven Combs).
Disclosure Statement: When you click on links to various merchants on this site and make a purchase, this can result in this site earning a commission. Affiliate programs and affiliations include, but are not limited to Amazon, the eBay Partner Network, and/or others.

HOWTO: Integrate Google+ comments into Blogger Template
by Steven B. Combs, Ph.D.
{Update: I no longer use Blogger; however, this was a popular post, so I am reposting for those who may need this information.}
When I migrated to a new Blogger template on my old blogging platform, one of the things I did not notice (and not sure how I didn’t) was that my comments were missing. I know the simple solution is to insert this small snippet into my custom Blogger template:
<!-- Google+ Comments -->
<div class='cmt_iframe_holder'
expr:data-href='data:post.canonicalUrl'
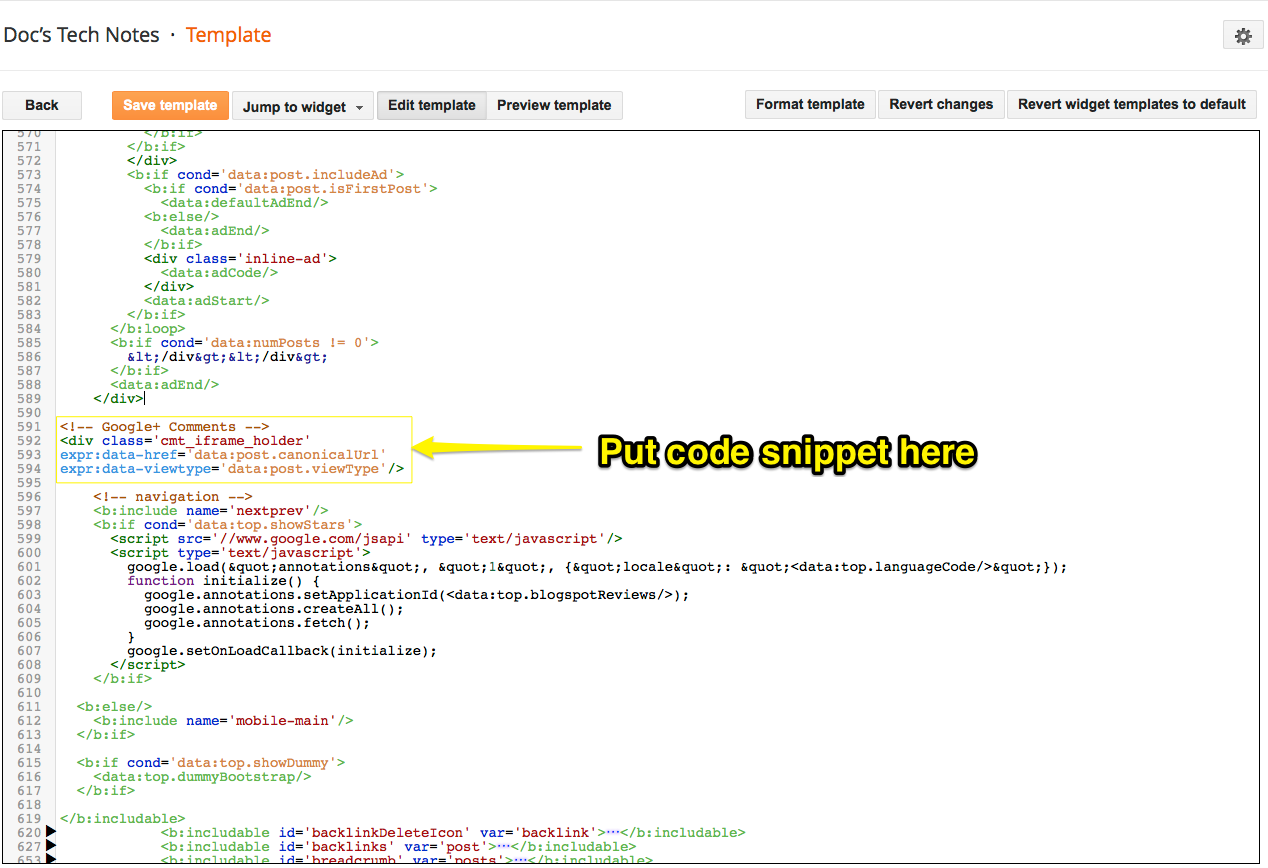
expr:data-viewtype='data:post.viewType'/>The problem was I didn’t know where to put it. I tried several locations and received a lot of errors. Others may have the same problem. Below are the steps from my solution.
- Visit Blogger in Draft (my preferred web interface for Blogger).
- Select Template from the left–hand menu.
- Select the Edit HTML button to display your custom template.
- Click in the template window, tap
⌘+Ato select the entire text and tap⌘+Ctop copy the text to the clipboard. - Paste the text into a text file for safe keeping. I put mine in nvALT.
- Copy the code snippet above.
- Search (
⌘+F) for a section of text similar to that found in my screen shot below. See apologies below. - Hit
↩a few times to provide space for the code snippet. - Paste the code snippet.
- Click the Save template button at the top of the page.
- If no errors, open another tab in your browser and view a blog post.
If you do receive an error, immediately undo (⌘+Z) and once again save your template. Try again in another location. Don’t worry if things go awry. You have a backup of your template in a text file. You did preform steps 4 and 5? Simply replace the botched up template with your pristine copy.
 </a>
Click image for larger view.
</a>
Click image for larger view.
I wish I could be a more specific as to the location of the code snippet, but each custom template is different. Hope this helps someone. If it does, drop a comment below.